On How Monsters are Created
2022
hybrid publication
book + web design
Tools/Techniques
Bookhardcover 90gm
reflective paper
gluebinding
Adobe InDesign
Website
HTML
CSSJavaScript
Adobe AfterEffects
Links
︎︎︎here you can visit the website yourselfMy Role
Artistic Research
Concept Development
Typesetting
Editorial Design
Web Design
Web Development
Prepress
Product Photoshoot
Description
WHAT
“On How Monsters are Created” is a hybrid publication, a retelling, of Mary Shelley’s gothic novel “Frankenstein; or the Modern Prometheus”.
Inspired by the belief of Jean-Jacques Rousseau that children are born inherently innocent and it is the society that corrupts them, this artistic republishing of the novel explores the relationship dynamics of Frankenstein and the transformation of the Creature into a Monster.
The Hybrid publication consists of two parts, which are interconnected:
1. Physical Book
2. Website
WHY
The main question that moved the project forwards was:
“How do I show codependency through design?”;
the answer of it I expressed through bookbinding, layout design and the use of the website as an index of the physical book.
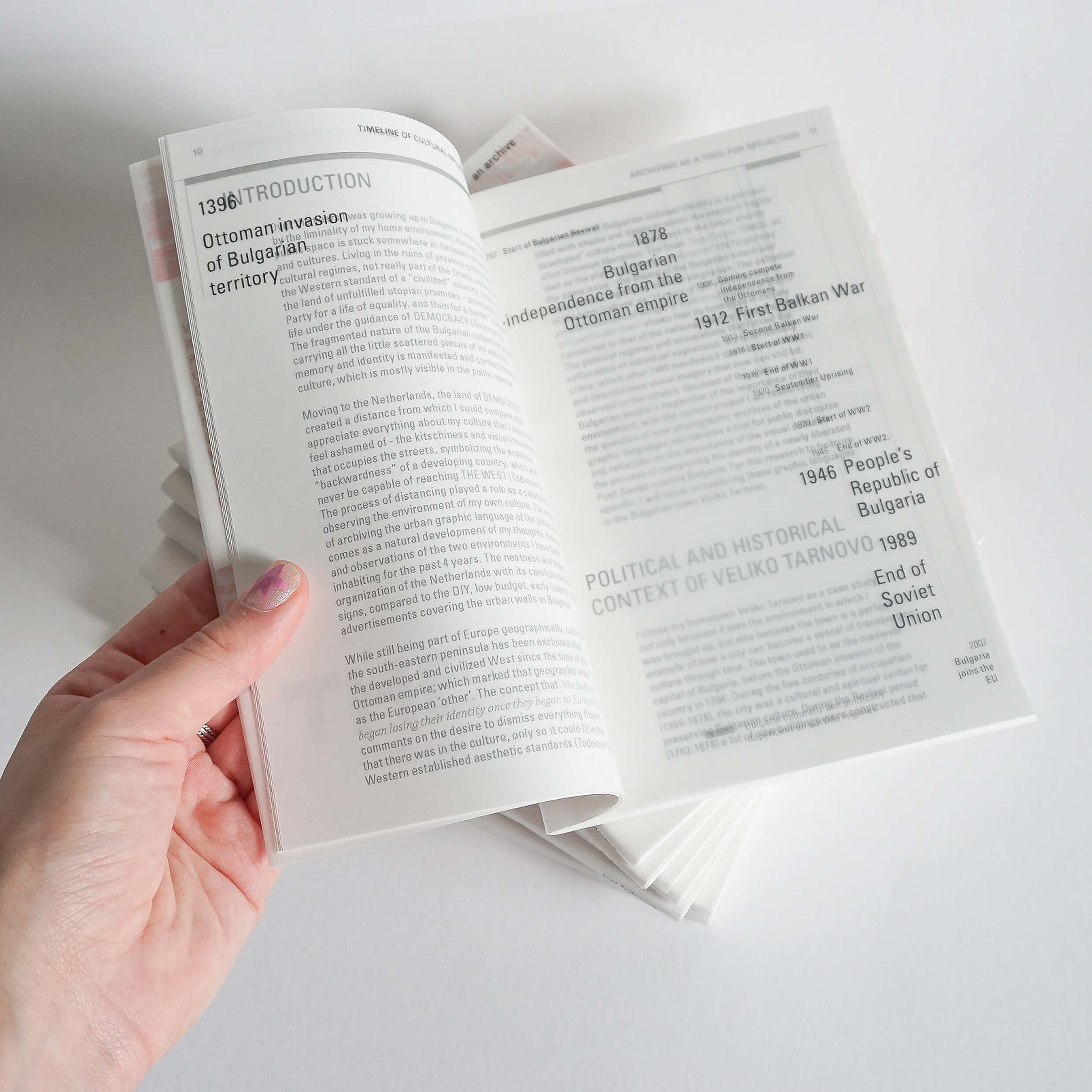
/// The Physical Publication
I wanted the physical book to be an art object, an experience with which you could feel the absence and the constant unsuccessful dialog between the nameless Creature and its Creator; and how this toxic codependent and absent relationship leads to the creature becoming a monster.
A subtheme that inspired the way the book is binded is the concept of duality, that is present in a lot of gothic novels. The title focuses on another issue that is a direct consequence of the codependent and abusive relationship between Victor Frankenstein and his Creature.
/// The Digital Publication
The website part of the publication is not only a digital translation of the physical format, but also an index, that is making the content in the physical book readable.
The cut out parts of the physical book are digitally translated into a hover-over blocks with page numbers (which are referring to the physical book) visible on top.
The website I coded in Visual Studio Code using HTML, SCC and JavaScript.
To go to the website you have to type in the website URL into your browser; the URL is placed on the last page of the physical publication.
The digital part is made to be used together with the physical publication, however, it is possible to browse through the website without the book being around.

The Physical Publication